Examples
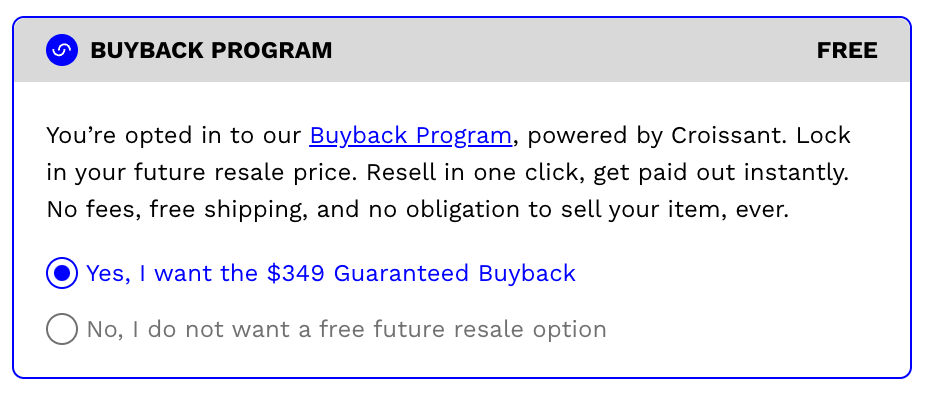
Basic Example
Code
<croissant-opt-in-container
merchant-id="123321"
placement="cart"
pricing-url="https://api.retailer.croissant.com/v0/prices"
product-list="[{'product-id': '1233456789', 'quantity': '1'}]" // See Typescript tab for an example of how to set this attribute
></croissant-opt-in-container>const productList = [{ productId: "123456789", quantity: 1 }];
const optInContainer = document.querySelector("croissant-opt-in-container");
optInContainer.setAttribute("product-list", JSON.stringify(productList));Screenshot

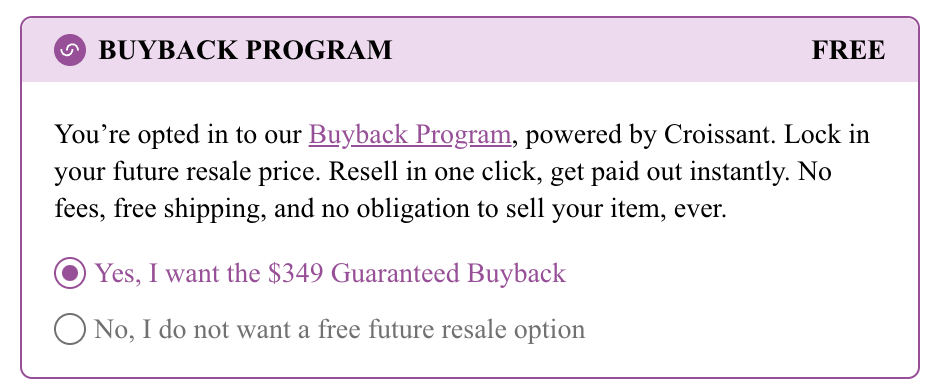
Example With Custom Styles
<croissant-opt-in-container
merchant-id="123321"
placement="cart"
pricing-url="https://api.retailer.croissant.com/v0/prices"
product-list="[{'product-id': '1233456789', 'quantity': '1'}]"
></croissant-opt-in-container>:root {
--croissant-font-family--main: Times New Roman, Times, serif;
--croissant-color--primary: #975097;
--croissant-color--secondary: #eedaee;
}Screenshot

Updated 8 months ago
