custom-modal-content
Type: JSON
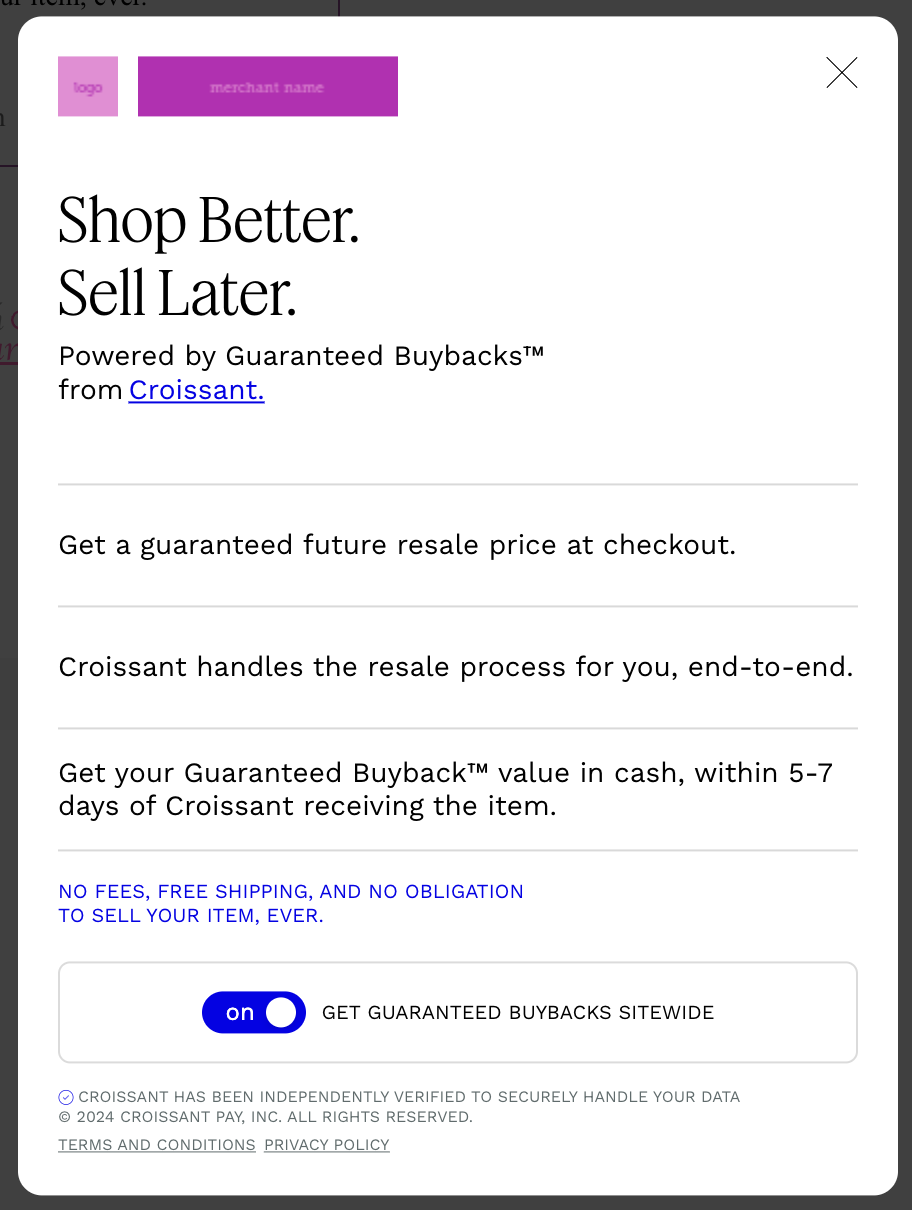
Type: JSONThis attribute can be used to customize content on the Croissant Modal. For an overview of the properties and types available, see below:
type ModalContent = {
logo?: {
src: string; // The URL for your logo's image. It should be about 24px x 24px
alt: string; // Alt text for the logo image.
};
textLogo?: {
src: string; // The URL for an image of your brand's name.
// It should be about 15px(H) x 115px(W)
alt: string; // Alt text for the logo image.
};
hasToggle?: boolean; // Defaults to true.
// Determines whether the modal will have an embeded opt-in toggle.
};Example:
<croissant-toggle custom-modal-content="{ // See Typescript tab for an example of how to set this attribute
logo: {
src: 'https://fakeimg.pl/30x30/e08fd3/b031b0?text=logo&font=museo',
alt: 'logo',
},
textLogo: {
src: 'https://fakeimg.pl/130x30/b031b0/e08fd3?text=merchant+name&font=museo',
alt: 'merchant name',
},
hasToggle: true,
}"></croissant-toggle> const customModalContent = {
logo: {
src: "https://fakeimg.pl/30x30/e08fd3/b031b0?text=logo&font=museo",
alt: "logo",
},
textLogo: {
src: "https://fakeimg.pl/130x30/b031b0/e08fd3?text=merchant+name&font=museo",
alt: "merchant name",
},
hasToggle: true,
};
const toggle = document.querySelector("croissant-toggle");
toggle.setAttribute(
"custom-modal-content",
JSON.stringify(customModalContent)
);Screenshot

Updated 8 months ago
