Examples
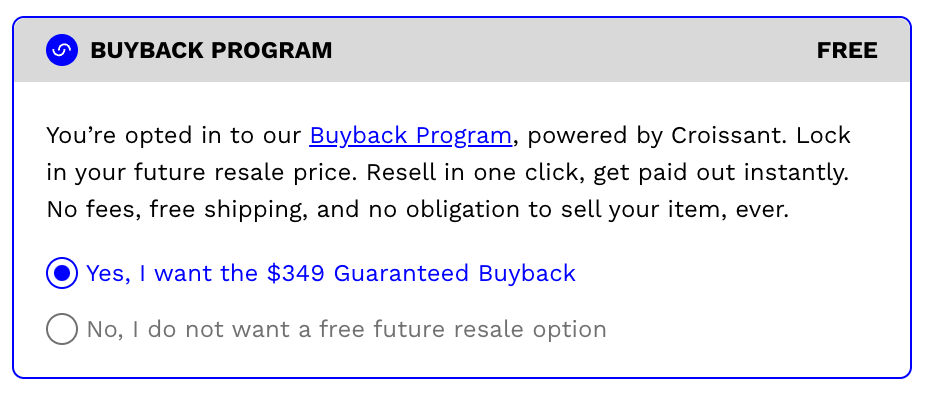
Basic Example
Code
<croissant-opt-in-container
merchant-id="123321"
placement="cart"
pricing-url="https://api.retailer.croissant.com/v0/prices"
product-list="[{'product-id': '1233456789', 'quantity': '1'}]" // See Typescript tab for an example of how to set this attribute
></croissant-opt-in-container>const productList = [{ productId: "123456789", quantity: 1 }];
const optInContainer = document.querySelector("croissant-opt-in-container");
optInContainer.setAttribute("product-list", JSON.stringify(productList));Screenshot

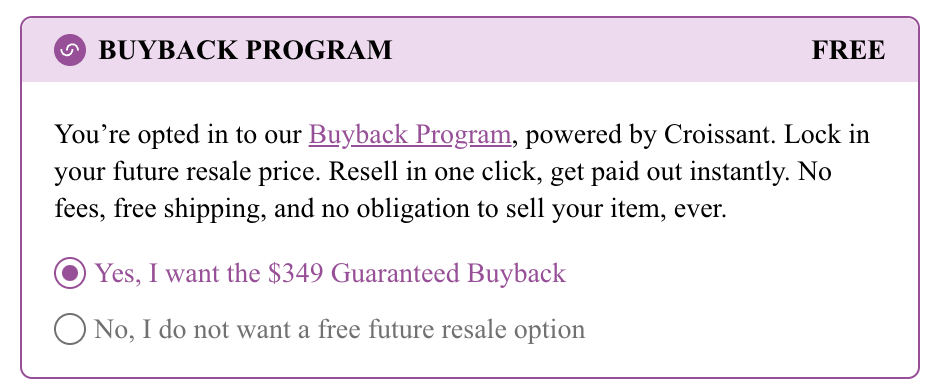
Example With Custom Styles
<croissant-opt-in-container
merchant-id="123321"
placement="cart"
pricing-url="https://api.retailer.croissant.com/v0/prices"
product-list="[{'product-id': '1233456789', 'quantity': '1'}]"
custom-styles="{
primaryColor: '#975097',
secondaryColor: '#eedaee',
defaultFontFamily: 'Times New Roman, Times, serif',
defaultFontSize: 14,
}" // See Typescript tag for an example of how to set this attribute
></croissant-opt-in-container> const optInContainerStyles = {
primaryColor: "#975097",
secondaryColor: "#eedaee",
defaultFontFamily: "Times New Roman, Times, serif",
defaultFontSize: 14,
};
const optInContainer = document.querySelector("croissant-opt-in-container");
optInContainer.setAttribute(
"custom-styles",
JSON.stringify(optInContainerStyles)
);Screenshot

Updated 8 months ago
